
|
ISERIY
WEB-Studio
|
 |
cОЗDANIE⠀SаЙТОV |

|
| Audionautix - Occupy The Dance Floor [YouTube Audio Library] ▼ |
|
Здравствуйте! WEB-Studio ISERIY создаёт современные сайты. Простота навигации и поиска информации - то что нужно вашим клиентам. |
| [Навигационное Меню] - [Клик = Скроллинг] - [Символ [#] - Возврат] |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
Особенности Дизайна Моего Сайта [#] |
| Здесь я подробно напишу о особенностях дизайна моего сайта.. |
[Главная Страница] - [Корень Сайта] [#] |
 |
|
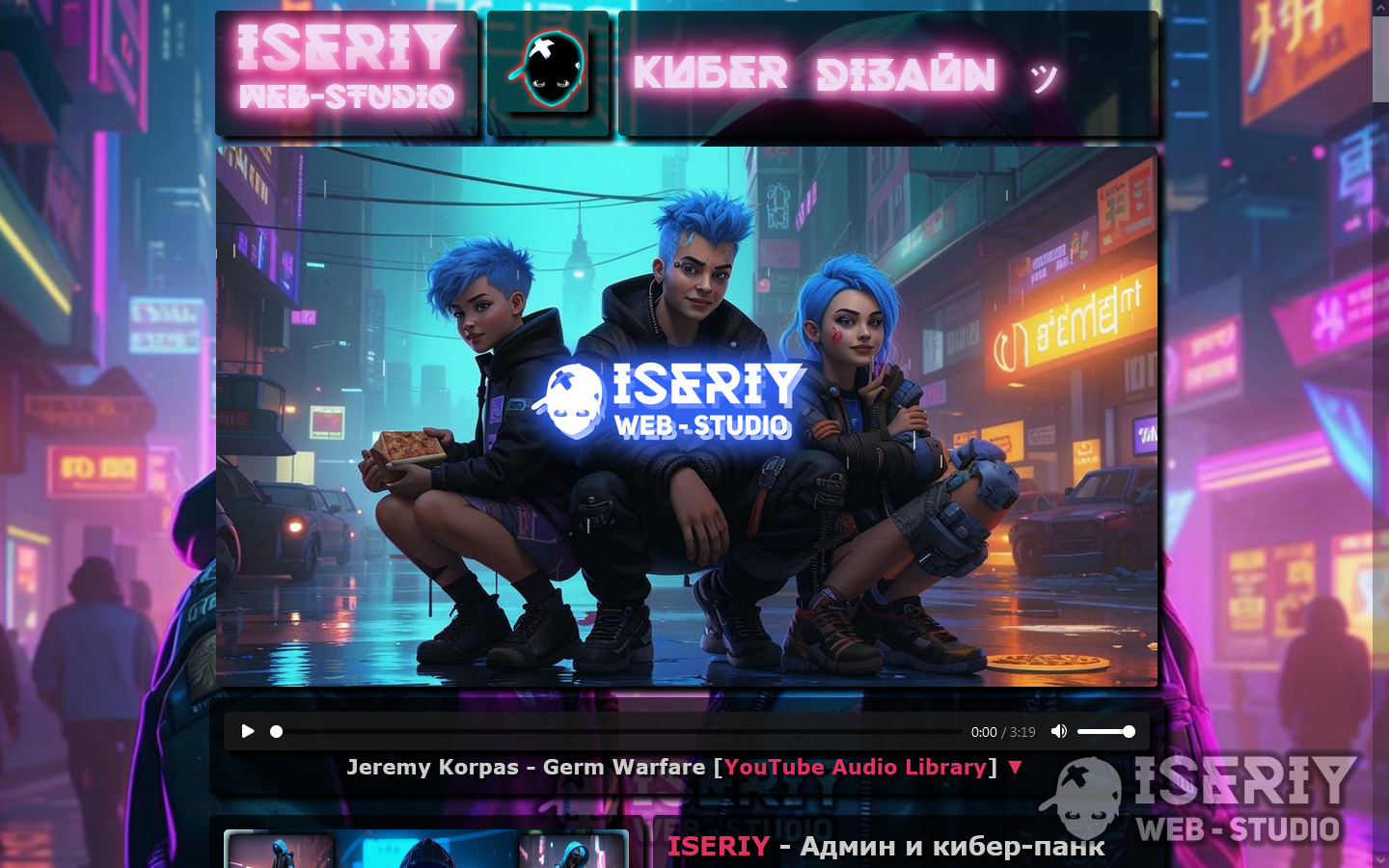
Главная страница сайта - её верхняя часть задаёт общую схему композиции элементов на всём сайте.
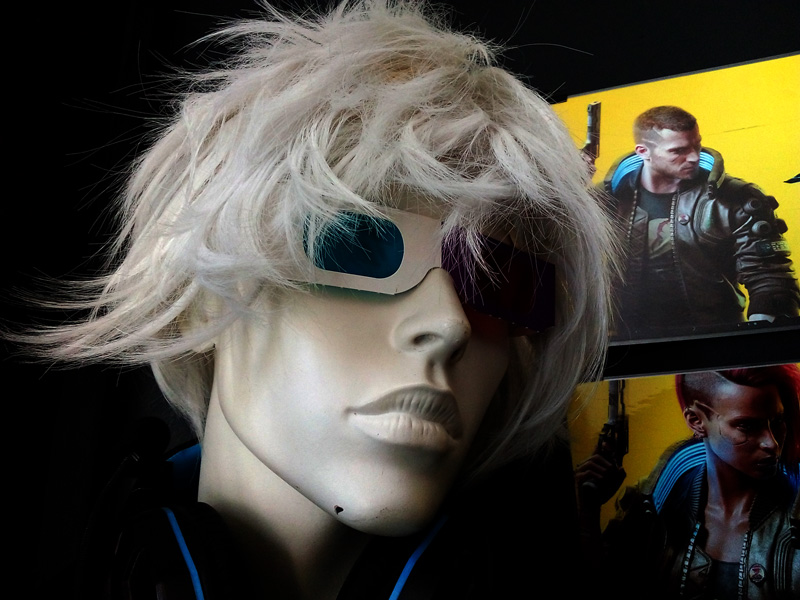
Вверху слева находится название моей студии - "Iseriy Web-Studio". Название "Iseriy" крупным шрифтом и вверху, а "Web-Studio" малым шрифтом и внизу - таким образом составляя удобную композицию элементов. "Iseriy" - это основное слово, а "Web-Studio" уточняющие. Таким образом последовательность восприятия хорошо выстроена и воспринимается огранично. Для названия использую мой самым любимый шрифт - "Kontanter" - это самый крутой шрифт, который я смог найти в интернете. Данный шрифт сочетает в себе грубость и необычность линий, что придаёт некой футуристичности. Кроме этого к названию применён эффект неонового свечения, которое у разных слов намеренно мерцает асинхронно. Такое мерцание создает эффект неоновой уличной вывески, соответствующий стилю "киберпанк". Рядом с названеим расположен ещё 1 элемент логотипа - стилизованное лицо "Серёга Няшкин", который является PR символом студии. Намеренно схематичное лицо с глазами и с крестом на голове. Данное стилизованное лицо является как графическая печать или штамп для быстрого узнавания - оно используется для пометки множества изображений используемых на сайте. И самая правая верхняя область - это место для заголовков того или иного проекта. При переходе в тот или иной раздел сайта - в данной области меняется заголовок на соответствующий. На главной странице находится надписть "Кибер Дизайн" - уточнящая общую тематику сайта. Ниже расположен один из основных элементов сайта - "обложка проекта". Подобные "обложки" являются "манящим" и "встречающим" видом контента и необходимы для привлечения внимания и первого визуального наполнения того или иного раздела, чтобы дать представление о том что здесь находится. Конкретно к данной обложке на главной странице добавлен эффект дождя, который я попросил сделать у нейронки. Нейросеть прописала мне корректный код этого дождя с третьего раза, а я его немного "докрутил" до нужной скорости, просто изменив переменную. Ещё ниже раположен ещё 1 из основных элементов дизайна - встроенный аудио-плеер с музыкой. Он расположен на всю ширину страницы - это очень удобно для точной перемотки, чтобы найти нужный момент. Ниже прописано название того или иного музыкального трека, например из "Аудио Библиотеки Youtube" - автор, название и в обязательном порядке ссылка на источник трека. Несмотря на то что данная музыка является свободной для использования, однако существует авторская этика, которой я всегда и везде придерживаюсь - указывать авторов стороннего контента всегда необходимо, тем самым выражая уважения к труду человека. Кроме этого если посетитель сайта слушает музыку у которой нет названия - это может вызвать у него раздражение, потому что ему может понравится музыка и он захочет её найти. Для абсолютного удобства справа добавлен символ "▼" - означающий "Скачать", нажав на который можно скачать тот или иной трек. Формируя свой сайт я очень много думаю над удобством как таковым. Мне интересно учесть все мелочи и заранее исправить все те ошибки, которые до сих пор делают 99% всех веб-дизайнеров мира. И список таких ошибок я обязательно сформирую и опишу. |
[Активная Ссылка на Раздел] [#] |
 |
|
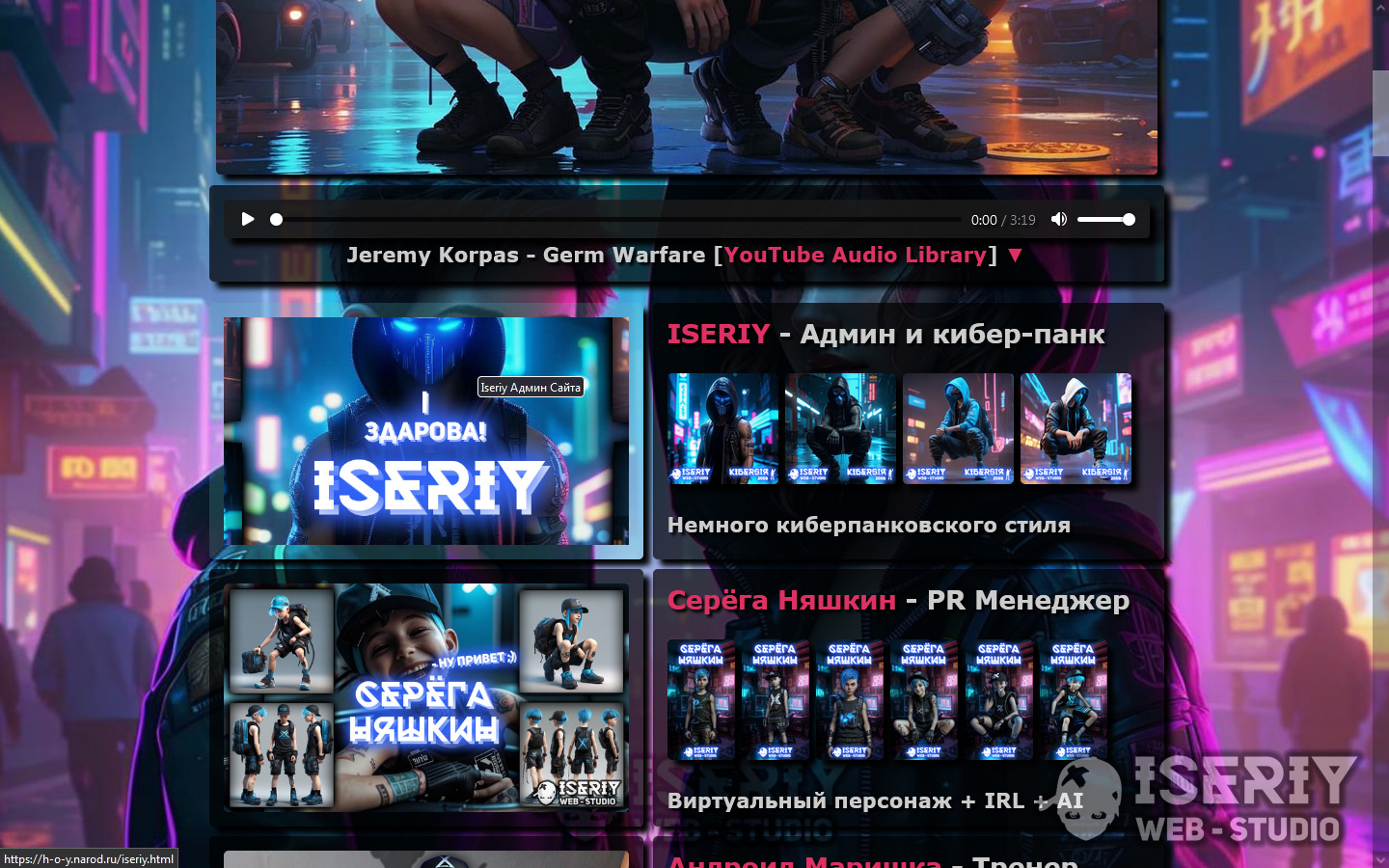
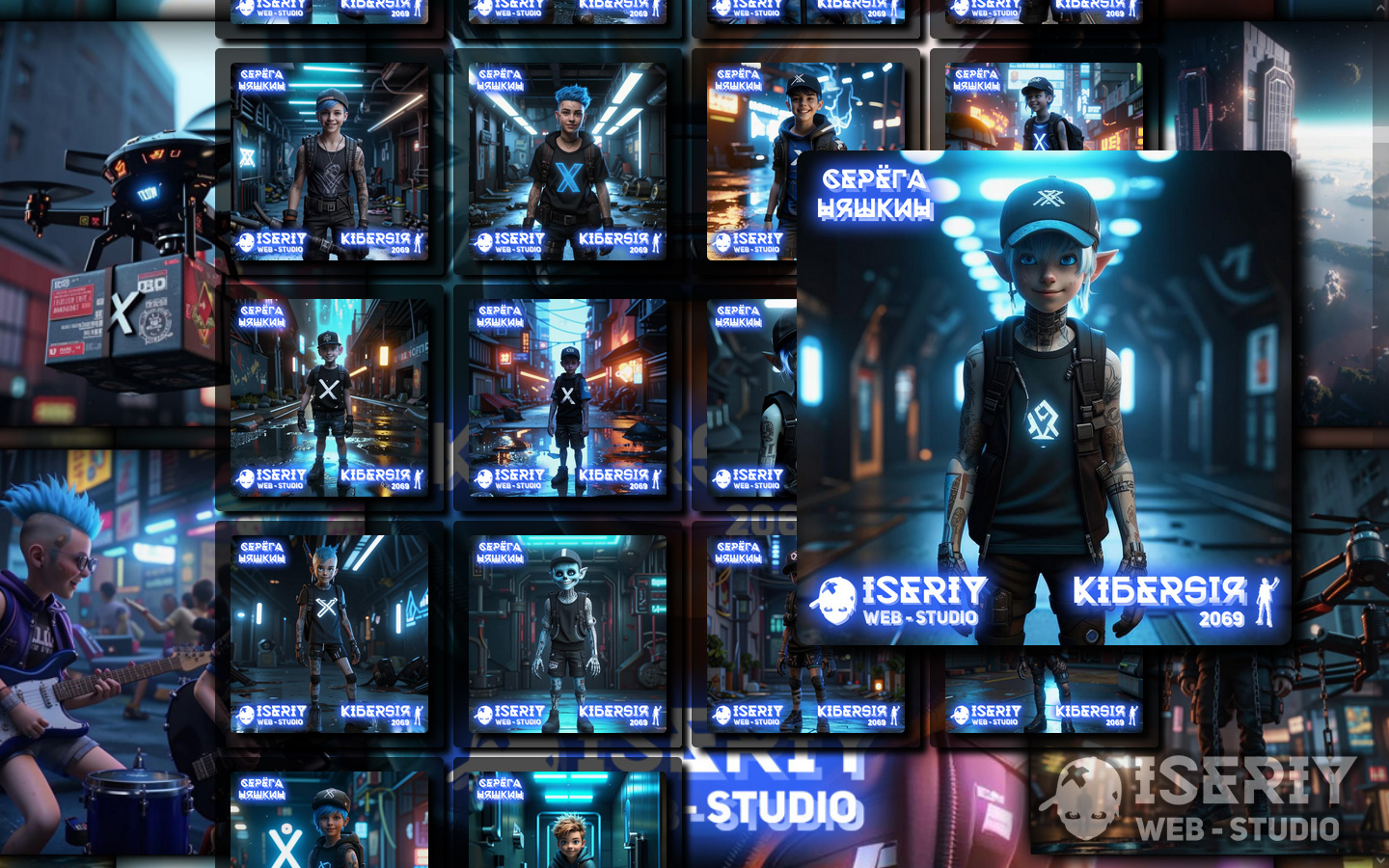
На главной странице представлена относительно стандартная концепция навигации - ссылки на разные разделы сайта. Композиционно каждая ссылка выделена в отдельынй двойной блок.
Блок слева - это обложка того или иного проекта, при наведении на которую приближается для лучшего рассмотрения названия и при клике на которую попадаешь на данный проект. Справа находится второй блок - это дублирующая ссылка на этот же проект но сделанная в виде стандартной надписи, при клике на которую тоже попадаешь на данный проект. Данная надпись имеет прикольный киберпанковский эффект выделения при наведении. Чуть ниже в этом же блоке находятся несколько изображений из данного проекта, чтобы дополнительно дать знать что здесь находится и эти изобраджения можно приблизить наведя курсор. Обратите внимание что эффекты приближения изображения в левом блоке и в правом различаются - это создаёт эффект объёма - слева ощущается глубина и справа высота. И ещё ниже очень краткое описание. И таких двойных блоков на главной странице несколько десятков, они чётко разграничены и понятны. Все проекты расположены в строгом порядке по приоритетности актуальности, это значит что сначало расположены ссылки на те проекты, которые я хотел бы преждве всего продемонстрировать посетителю, в середине идут чуть менее приоритетные проекты, а внизу странице ещё менее актуальные проекты. Данное распределение таже интуитивно понятно для посетителя. Я нахожу данную блочную концепцию главнйо страницы оптимальной и меня она очень устраивает. |
[Увеличение Изображения Без Нажатия] [#] |
 |
|
Увеличение Изображения Без Нажатия - это самое лучшее web-решение которое я вообще видел в веб-дизайне. И я честно скажу, что позаимствовал данный принцип на одном сайте с MTG картами. Изучая карты на том сайте я заметил что при простом наведении на карту - она увеличивается, не надо кликать и не всплывает ни каких дополнительных окон. Мне это так понравилось что я решил сделать у себя на сайте точно так же, и не к какой то одной группе изображений, а вообще почти для всех изображений. Захотел и сделал.
Код оказался очень простой - проблем с ним не возникло. И я правда не понимаю почему до сих по во всём интернете не используется данный принцип. Уверен что после посещения моего сайта вы так привыкните приближать изображеняи обычным наведеним курсора, что остальыне сайты с их картинками будут уже казаться вам технически отсталыми. |
[Сторонние Разделы] [#] |
 |
|
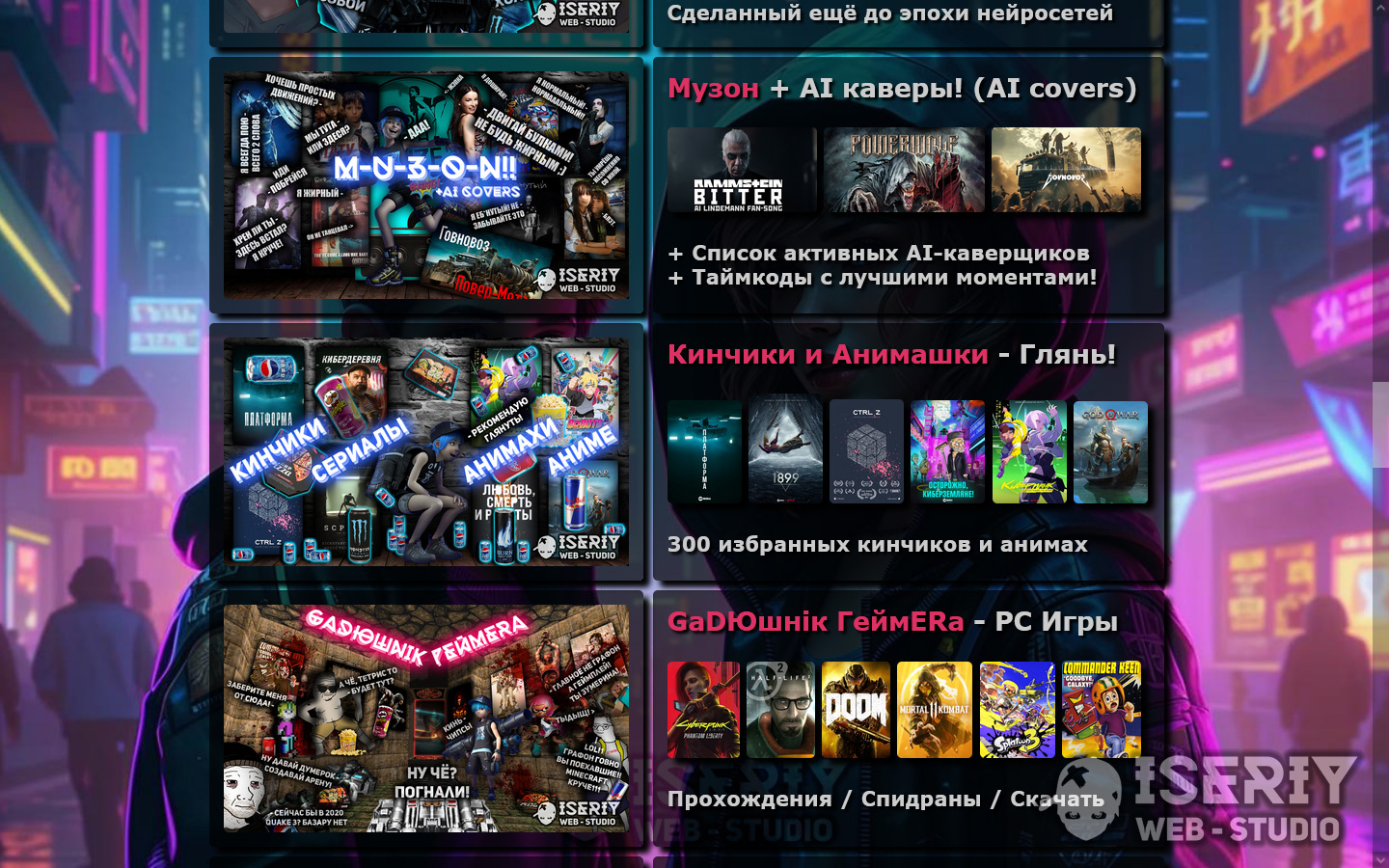
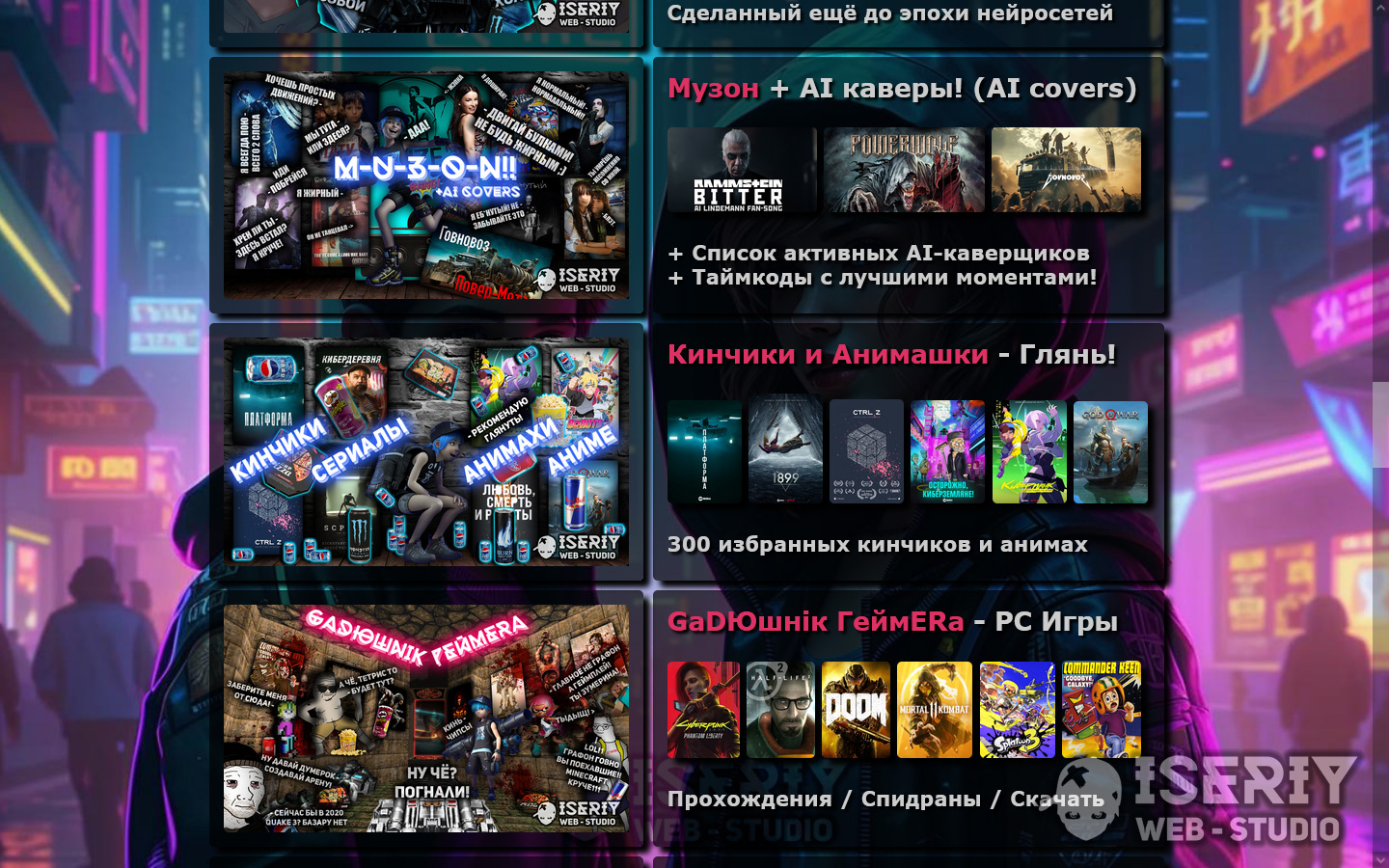
Сторонние Разделы - это такие разделы на сайте, которые в основном представляют собой компиляцию стороннего контента. То есть данный контент является неоригинальный и не создан в моей студии. И к таким разделам на моём сайте относятся такие проекты - "AliExprAss" , "Музон + AI каверы!", "Кинчики и Анимашки", "GaDЮшнiк ГеймЕRа" - в данных проектах практически нет ни какого моего творчества и данные проекты представляют собой исключительно хорошо отвёрстанный материал стороннего контента.
Моё участие в данный проектах - это прежде всего оценка актуальности того или иного элемента контента, затем сортировка на смысловые группы, далее вёрстка и дополнение иными дизайнерскими элементами, такими как обожка проекта, навигационное меню, описание, и стили CSS которые крайне важны в веб-дизайне. Сторонние Разделы крайне важны и нужны на моём сайте, потому что могут привлекать внимание более широкой аудитории, на более популярные тематики нашей жизни - игры, фильм, музыка итд. |
[Скопировать Ссылку на Сайт в Кэш за 1 Клик] [#] |
 |
| Скопировать Ссылку на Сайт в Кэш за 1 Клик - это базовое решение для любого сайта. Внизу каждой страницы сайта есть стандартаня надписть - "Поделиться ссылкой - Я РАД ПОСЕТИТЕЛЯМ ツ" - нажав на надпись - "WEB-Studio © ISERIY" - в кэш вашего браузера копируется ссылка на мой сайт и вы можете зайти в любую соцсеть и нажать CTRL+V или "Вставить" и таким образом поделиться ссылкой на мой сайт. Теперь не надо копировать ссылку из адресной строки браузера. |
[Динамическое Изменение Цветов Изображения] [#] |
 |
|
Динамическое Изменение Цветов Изображения - это одна из гордостЕй дизайна на моём сайте. У каждого проекта имеется обложка. До этого это были просто статичные изображения и меня это не устраивало. Как-то решил потупить - туда-сюда и т.д. сижу туплю со стилями CSS. И мысленно набрёл на идею - а есть же прикол с изменнением цветов - может его сюда сделать? Подумал и думал что - да хрень же будет, мазня и термоядерная клюква. Сделал - ух ты, интересно.
Однако первый раз сделал эффект на 180 градусов изменения и цвета были обращены наполовину спектра. Сделал градус на 360 и появился эффект пробега по всему цветовому спектру - и вот это стало круто + к этому добавил здесь же и эффект приближения. В итоге мой сайт который позиционирует себя как киберпанковский, действительно начал походить на него - эффект крайне футуристичный. |
[Удобное Навигационное Меню с Якорными Ссылками] [#] |
 |
|
Удобное Навигационное Меню с Якорными Ссылками - это моё новое совершенство, гордость дизайна. Это мини-якорные-ссылки, при нажатии на которые скроллят страницу на нужное место. Якорные ссылки - это такие ссылки которые ведут не на иные разделы сайта, а "перепрыгивают" в конкретное место на данной странице. Это невероятно удобно и сильно щадит руку от постоянного ручного скроллинга.
Кроме этого в каждом заголовке на данной странице есть символ "#", при нажатии на который, делает обратный скроллинг к невигационному меню. Я не помню как мне пришла эта идея, но она была точно экспериментальная и образовалась в одном из проектов и мне так понравилась что я применил этот принцип во всех разделах сайта. Якорные ссылки как таковые я видел ещё очень давно на множестве разных сайтов, но там они были сделаны исключительно в текстовом виде - то есть это были просто оглавнения крупных статей. Но именно в таком варианте как у меня - с графическими миниатюрами - не помню чтобы где-то видел. И это решение считаю крайне отличным. |
[Многочисленные Изображения в Идеальной Вёрстке] [#] |
 |
| Многочисленные Изображения в Идеальной Вёрстке - на моём сайте представлено несколько тысяч разнообразных изображений. Большая часть из которых - это оригинальные AI изображения. |
[Формальная Цензура Нестандартной Информации] [#] |
 |
| Формальная Цензура Нестандартной Информации - на сайте используется "эффект затухания" о котором уже было сказано выше. |
[Удобный Всплывающий Плеер Yuotube] [#] |
 |
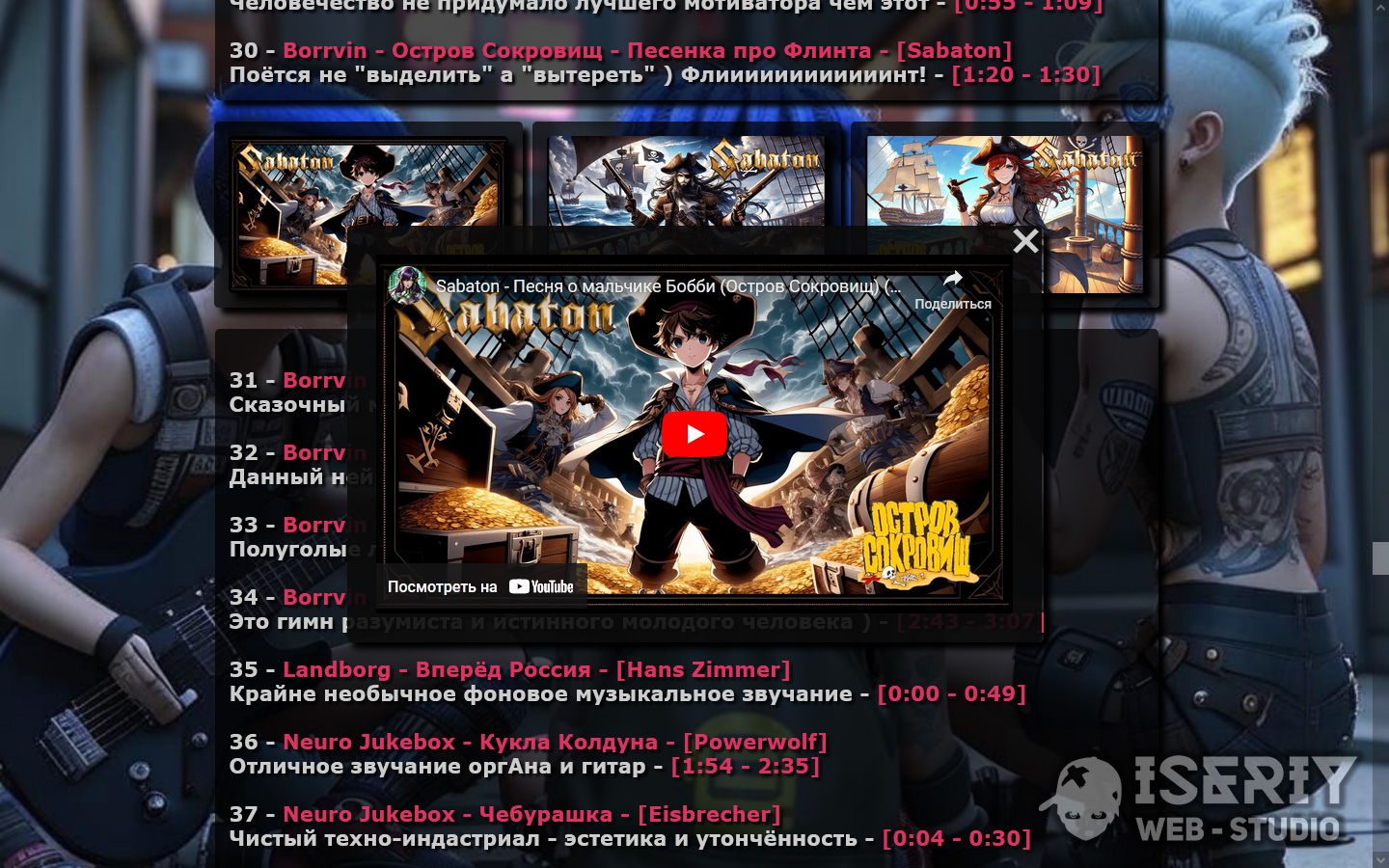
| Удобный Всплывающий Плеер Yuotube - в некоторых проектах, например "Музон + AI каверы!" и "GaDЮшнiк ГеймЕRа" применён невероятно крутой "iframe" с подгружаемым "Yuotube плеером". Таким образом видеопдлеер не надо внедрять на саму страницу и он не грузится сразу при заходе на страницу - это очень сильно ускорят загрузку страницы. И "Yuotube плеер" гразится в отдельном всплывающем окне с начальной "прьевью", а само видео начинает загружатся только после нажатия "плей". Это идеальное решение для вёрстки сайта. Таких плееров можно сделать бесчисленное количество, наполнив контентом страницу, но она всё равно будет загружаться быстро. |
[Наши Услуги и Цены] [#] |
|
1 - Создание простого сайта + подробная информация о вашей организации + карта 2gis = 15000р. Вы предоставляете всю необходимую текстовую информацию - деятельность организации, описание продукции и услуг, контактные данные.
2 - Создание уникального логотипа и слогана - 5000р. Если вы новая организация и у вас нет вашего фирменного стиля - вам необходим неповторимый логотип организации и запоминающийся слоган. 3 - Создание рекламных анимационных Gif баннеров разных размеров - 2000р. Для привлечения новых клиентов через другие сайты - необходим динамичный, привлекающий внимание баннер, со ссылкой на ваш сайт. 4 - Создание фото-каталога продукции + обработка в Photoshop = 50р за 1 фото / если фотографий больше 100шт - скидка 10%. Наш специалист проведёт комплексную фотосъёмку вашей продукции и услуг. Благодаря каталогу, клиенты вашей организации всегда смогут получить наглядную информацию о том, чем именно вы занимаетесь. 5 - Создание вашего рекламного или демонстрационного ролика + монтаж видео + оформление канала вашей организации на Youtube = 10000р. Наш специалист проведёт подробную видеосъёмку деятельности вашей организации. Клиенты смогут смотреть рекламный или демонстрационный ролик на главной странице сайта и проявят гораздо больший интерес к вашей организации. 6 - Ежедневное администрирование вашего сайта - 5000р/месяц. Разовое обновление информации на сайте 1 раз в месяц - 1000р. Если на вашем сайте, оперативно, необходимо обновлять данные - вы можете заказать услугу администратора. |
[Чем Наши Сайты Лучше Остальных?] [#] |
 |
|
1 - Простота навигации - клиенты сразу видят всю самую необходимую информацию и связажутся с вами быстрее.
2 - Подробнейшая информация о деятельности вашей организации. 3 - Приятный крупный шрифт легко и быстро читается - клиент без труда прочитает всю информацию. 4 - Лёгкая и приглушенная цветовая гамма оформления сайта. 5 - Фотографии в каталоге можно увеличить и подробно рассмотреть. 6 - На главной странице сайта может быть ваше видео-обращение к клиентам, которые оценят вашу открытость! |
[Как Ваш Сайт Привлеёчт Новых Клиентов?] [#] |
 |
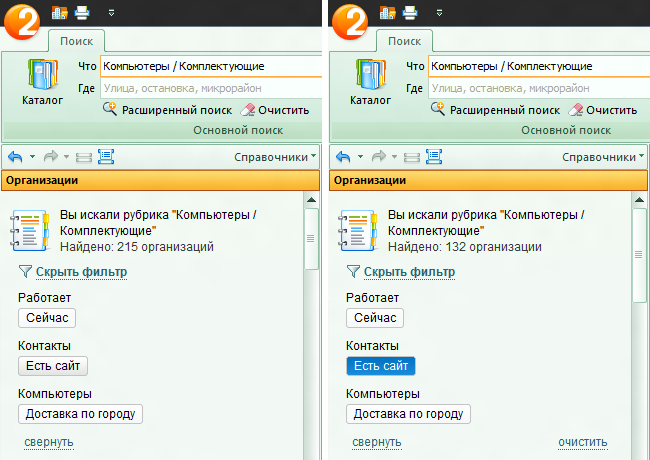
| Сегодня количество организаций крайне велико. Конкуренция между ними очень сильная. Клиенты не видят разницы между десятками похожих организаций. Как люди находят организации? Раньше их находили по вывескам на домах и объявлениям. Сейчас существует полноценный городской справочник - 2gis. Именно там люди находят нужную организацию. Будущие клиенты, перед тем как обратиться в ту или иную организацию, хотят знать о ней как можно больше. Они ищут сайт этой организации. Как они это делают? В 2гис есть функция поиска организаций у которых есть свой сайт. Ищущий делает отметку в фильтре поиска - "искать организации с наличием сайта". Ему выдаётся список всех интересующих его организаций у которых есть сайт - и он без труда на него заходит. |
 |
 |
 |
|
На схеме 2 варианта. В первом случае, по запросу "компьютеры" найдено 215 организаций в целом. Во втором случае найдено 132 организации у которых есть сайт. Клиент отдаст предпочтение тем организациям у которых есть сайт. Зайдя на сайт - он получает всю необходимую ему информацию. Затем он более чётко формирует свой запрос и делает звонок в организацию. Если у вас нет сайта, то фильтр поиска 2gis, в результатах поиска "организация с наличием сайта" не выдаст вашу организацию. Таким образом вы теряете своих потенциальных клиентов.
Клиенты не дураки и не будут идти в первую попавшуюся шарашкину контору за углом, у которой даже нет сайта. Клиент ищет товары и услуги - ему нужно максимум доступной информации, без всяких звонков, уточнений и прочей чуши. Дайте ему овтеты на все вопросы заранее и покажите товар лицом. Для этого нужен сайт. Не путайте сайт с социальными сетями, социальные сети - это помойки с ботами и отсутствие функционального дизайна - в соцсетях вы ограничены во всём. А на своём сайте вы не ограничены ни чем и можете делать что хотите и как хотите. Наличие сайта - это необходимость в развитии вашей организации и увеличении прибыли. Вы один раз делаете сайт - и он работает на вас все время! Ниже приведены несколько наших модулей, из которых можно сделать ваш сайт: |
[Много Фоток на Сайте + Разные Эффекты] [#] |
| Современная и удобная галерея с предпросмотром изображения при наведении курсора. Можно разместить любое количество фотографий любого размера, скорость увеличения можно сделать быстрой или плавной. Моё собственное web-решение в просмотре изображений - это двухэтапный обзор: Этап №1 - простое наведение курсора без нажатия, на изображение увеличивает его, и этап №2 - жожимание курсором увеличивает изображение ещё немного. Это очень удобно - большинство изображений можно просматривать в скоростном режиме на этапе №1, а если хочется что-то рассмотреть то можно перейти на этап №2. Здесь важно заметить что если технически убрать этап №1, то все изображеняи всегда будет увеличваться на максимум - а это может неудобно для общего обзора и навигации по сайту - и создаться эффект громоздкости. Кроме этого посетитель получает эстетическое удовольствие от тыкания и увеличивания изображений. Самое галвное то, что нет ни каких дибильных всплывающих галерей или новых вкладок - все изображения здесь под рукой и вы их как будто трогаете - берёте в руки и рассматриваете. |
 |
 |
 |
 |
| Самый лучший эффект - приближение фотографии при простом наведении курсора. Не надо лишний раз кликать по фотографии, не надо открывать ненужные всплывающие окна с ненужными галереями, не надо открывать ненужных вкладок в браузере. Самое лучшее решение для фото-галерии. |
 |
 |
 |
 |
| Забавный эффект верчения - при наведении изображение начинает вертеться - это может быть интересным решенеим в некоторых моментах, там где есть специфические изображения, которые выглядят намного интереснее если вертяться. Это могут быть не обязательно фотографии, а например логотип, или декоративный элемент на сайте. Если нажать на изображенеи сразу то оно в процессе верчения, то оно будет и вертется и увеличиваться одновременно - это очень классный эффект, как будто вы небрежно но реалистично берёте настоящую физическую фотографию в руки. |
 |
 |
 |
 |
| Эффект затухания - иногда очень полезное решение во многих случаях. Во первых если ваш сайт ориентирован на лиц +18 и содержит нежелательный или спорный контент, то некоторые изображеняи можно скрыть, предварительно и дополнительно ещё раз предупредив посетителей, что данное изображение для лиц 18+ (пикантные фото знаменитостей, или сцена разрушений и жертв), и то и другое может вызвать отрицательные эмоции у посетителя. Однако если изображение предварительно скрыто, то посетитель сам решает - смотреть ему это или нет. В таком случаи формальная этика будет соблюдена. Эффект затухания можно сделать и с приближением. |
[Ссылочное Меню с Эффектом Приближения] [#] |
 | Если у вас есть такие же 3D очки как у Маришки, то вы можете глянуть сайт в них - многие изображения приобретут хоть и не 3D но некий сверкающий эффект, особенно интереснее смотрятся изображения из проекта "Киберсия 2069". |
[Очень Простой и Удобный Аудио-Проигрыватель] [#] |
| [01] «Весёлый Побег» / «Happy Escape» [YouTube Audio Library] ▼ |
| Один из приятных элементов сайта - Аудио-проигрыватель, простой и удобный в применении. |
[Встроенный Youtube-Плеер] [#] |
| Неотъемлемый элемент в дизайне современных сайтов - встроенное, рекламное или демонстрационное видео от вашей организации. Данный элемент может быть размещен на главной странице вашего сайта. |
|
Посетители, на главной странице, сразу замечают видео-ролик и оценивают серьёзность подхода вашей организации к донесению информации.
Некоторые посетители, в получении информации, первостепенно отдают предпочтение именно информативному или демонстрационному видео, и уже потом начинают изучать ваш сайт подробнее. |
[Встроенные Карты] [#] |
| Посмотреть на карте Москвы |
|
Удобная интерактивная карта, на которой посетители сайта видят где расположена ваша организация. На выбор 3 сервиса - Google Maps, Яндекс Карты и 2gis, любого размера и типа - гео, спитниковая или гибридная.
Если вы не хотите перегружать сайт картой или вам необходимо сделать несколько карт с координатами офисов из разных городов, то можно сделать карту открывающуюся на экране по клику. Примеры - Москва / Санкт-Петербург |
[Крутые Шрифты + Интересные Эффекты] [#] |
ISERIY Web-Studio |
ISERIY Web-Studio |
ISERIY Web-Studio |
ISERIY Web-Studio |
| Крутой шрифт и интересный эффект для шрифта названия фирмы - это очень крутое решение для создания впечатления на посетителя. |
[Web-пятнашки] [#] |
| Web-пятнашки - занятный прикол, который можно использовать в дизайне при решении каких-то простых наглядных визуальных задач для посетилеля-заказчика - например что-то связанное с формированием заказа или прикидки схемы интерьера или что угодно где нужно что-то менять местами. Нажмите и перетащите изображение! Данный скрипт я попросил написать у AI - и он его сделал. |
 |
 |
 |
 |
 |
 |
 |
 |
 |
[Web-пятнашки 2] [#] |
               |
[Сайт Фирмы = Удобство Клиентов = Успех!] [#] |
| Ваш сайт будет размещен на бесплатном сервере Ucoz.ru. После оплаты вы получаете от него пароль. Если вам необходимо изменить содержание или стиль сайта - вы всегда можете обратиться в "WEB-Studio ISERIY". |
 |
| Имея в распоряжении собственный сайт своей организации - вы будете ощущать себя уверенно и престижно и сможете гордо сидеть на корточках в любой точке города, зная что в данный момент посетили вашего сайта крайне довольны что вы максимально позаботились об их удобстве. |
 |
 |
 |
| Это 2 ваших потенициальных клиента. Они оба ищут подходящую фирму чтобы кинуть туда бабки. Грустный Клиент - не нашел вашу фирму, потому что у вашей фирмы нет сайта - это грусть и это непонятно. Довольный Клиент - он смог найти вашу фирму, потому что у вашей фирмы есть сайт - клиент заходит на ваш сайт - узнаёт всё что ему надо и идёт к вам отдавать бабло. Всё очень элементарно. И Довольный Клиент между делом порекомендует вашу фирму и скинет ссылку на ваш сайт своем другу, который может оказаться Богатым Клиентом, который сможет принести вашей фирме ещё больше бабла. И так по экспоненте. Вот почему всегда нужно грамотно вкладываться в информационную инфрастуктуру (сайт) - чтобы в долгоиграющей перспективе он автоматически и без вашего участия привлекал как можно больше клиентов = денег. |
[Информация о проекте] [#] |
| Название | ISERIY WEB-Studio - Создание Сайтов |
| Начало / Обновление | 2010 / 2025 |
| % оригинальности | 100% - всегда оригинальная вёрстка |
| Тип работы | Создание сайтов - HTML + CSS + Javascript + AI |
| Цель | Поднять кэш + стать знаменитым |
| Статус / Причина | Неактивен / Занятость своими проектами |
| Планируется | Наработать мощные дизайн-решения |
| Плюсы | Сайты актуальны всегда в отличии от соцсетей |
| Минусы | Заказчики всегда ид*оты в эстетике дизайна |
| Комментарий | Не спорь с дизайнером а внимай внимательно |
ПОДЕЛИТЬСЯ ССЫЛКОЙ - WEB-Studio © ISERIY - Я РАД ПОСЕТИТЕЛЯМ ツ |
 |
ССЫЛКА НА САЙТ СКОПИРОВАНА! ПОДЕЛИТЕСЬ ЕЙ С ДРУЗЬЯМИ ツ |